賢威7テンプレート(ver.7.1.0.4)に変更して最初に困ったのは文字の回り込みです。
画像の横に文字、文字の横に画像という配置は使わないので済ませたいのですが、このtンプレートではデフォルトでそうなっているようです。
わたしとしては、文字、画像、文字、画像と縦に並べたいわけです。
始めはビジュアルエディタを使って文字列をなんとか画像の下に来るようにしていたのでっすが、画像と文字の間隔がどうも上手くゆきません。
そこで、ネットで調べたところ、回り込みを解除するワードプレスのプラグインがあるということでインストールしてみました。
そのプラグインとは、TinyMCE Clear Floatというものです。
TinyMCE Advancedというプラグインは前から入れていました。前のほうが同じTinyMCEになっているので同じプラグイン作者かと思ったら、作者は別のようです。
TinyMCE Advancedはワードプレスのビジュアルエディタにボタンを増やすことができるプラグインです。参考画像は、この両方がインストールされている状態です。
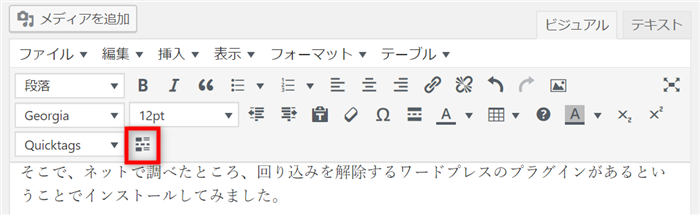
TinyMCE Clear Floatをインストールして有効化すると、ビジュアルエディタにボタンが作られます。次の画像で赤枠で囲ったボタンがそれです。

画像の終わり、文字の終わりにカーソルを置き、ボタンをクリックするとビジュアルエディタでは次のように挿入されます。
![]()
テキストエディタに切り替えて見てみると次のようなコードが入っています。
<br style=”clear: both;” />
これを、文字と画像の間に入れてゆくと、回り込みせずに縦に画像と文字を並べてゆくことができます。
これからも、細かい問題にぶつかり一つひとつ解決してゆくことになると思います。
